2月2日夜にGithubで公開されているさくらのレンタルサーバ用のインストール手順にしたがい、さくらのレンタルサーバーにインストールして使っております。
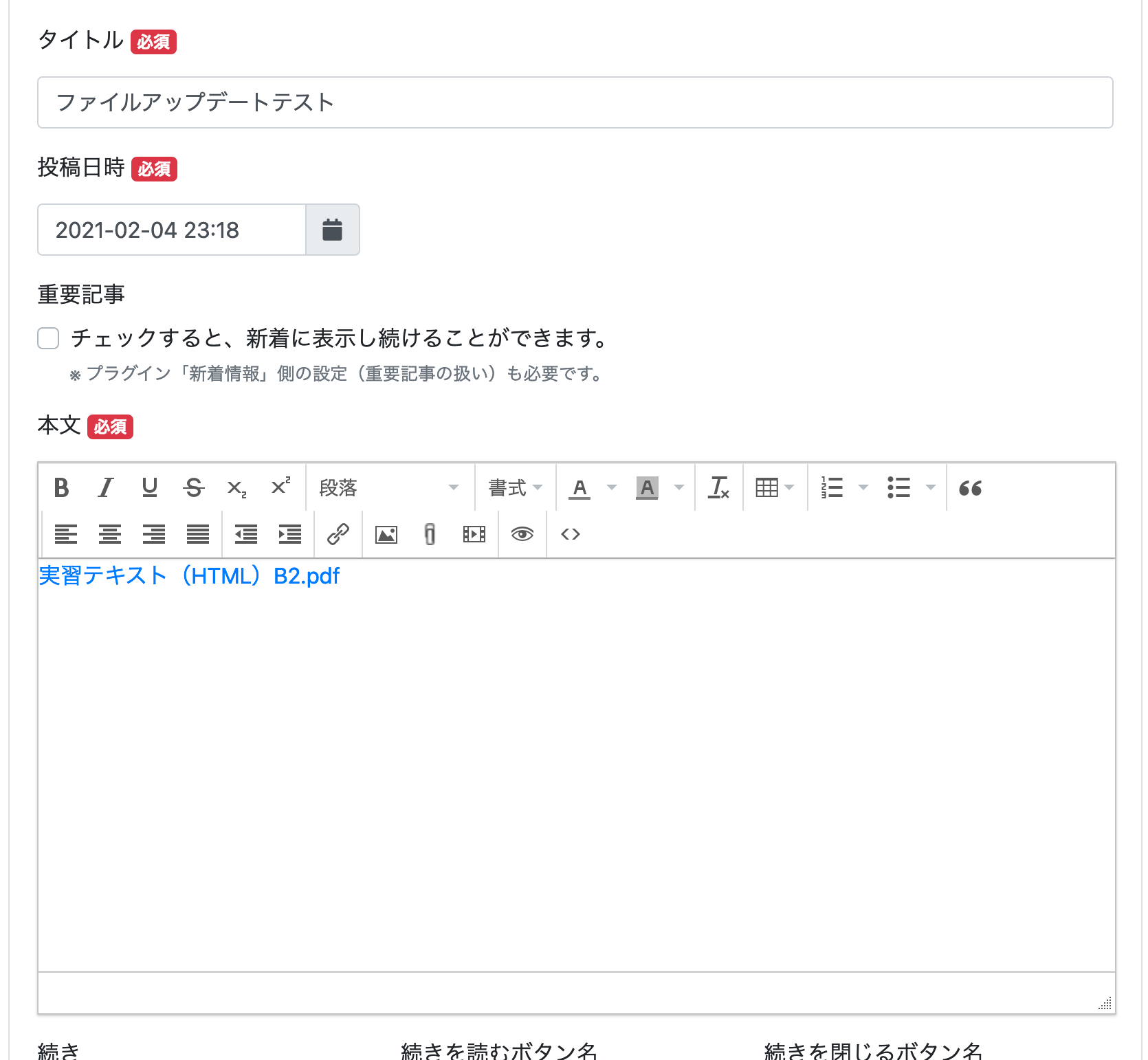
作成中のWebページにPDF(188kB)を掲載しようとしたところ、
WYSIWYGからファイルのアップロードがうまくいかないことに気づきました。
観察した事柄は以下のとおりです。
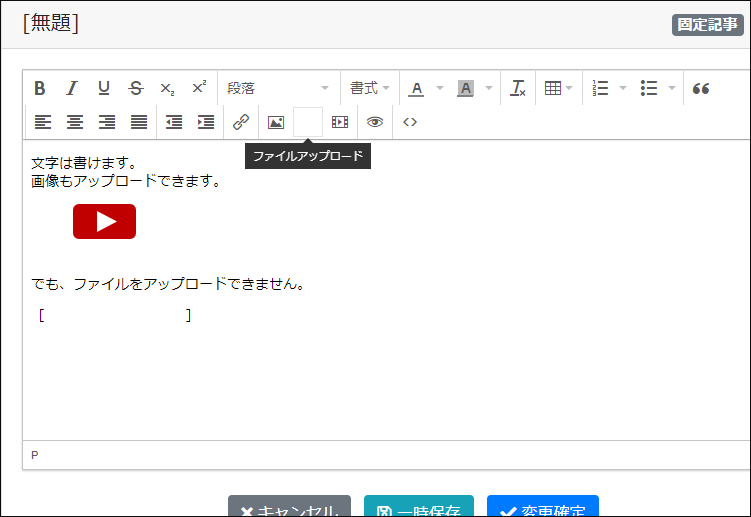
・「画像の挿入」アイコンからの画像ファイルのアップロードには問題ない
(strage/app/upload/1 の中にもある)
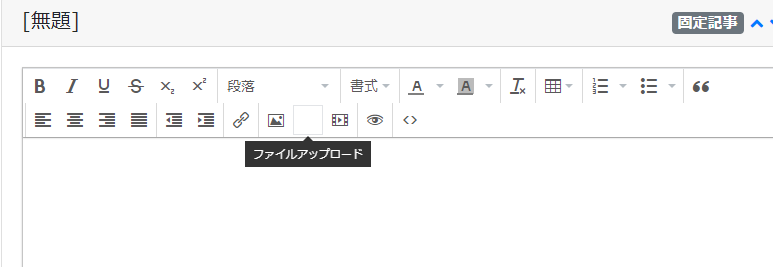
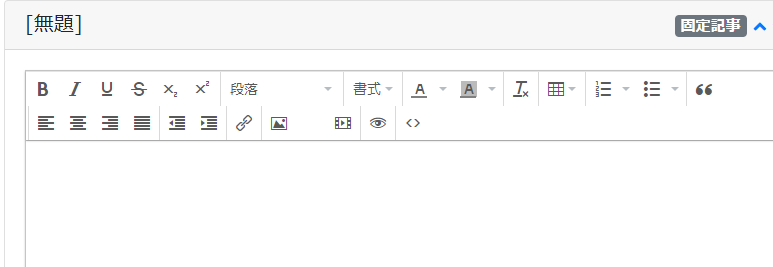
・WYSIWYGでクリップのアイコンが表示されていない(空白になっている)
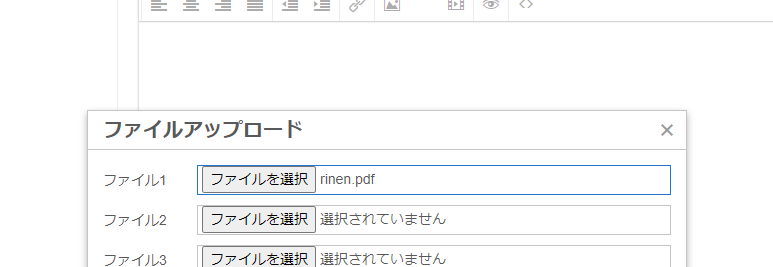
(この空白はクリックでき、5つのファイルを選択するためのポップアップが
表示される)
・ポップアップでファイルを選択して[OK]ボタンを押しても、
そのポップアップが消えるだけで、文字の入力場所は変化しない
(NetCommonsのようにファイルへのリンクが現れると思っています)
・2月4日夜にGithubで公開されているアップデート手順を実行したが、
解決されず
・サイトの作成は、最初の「システム管理者」ユーザーで行っている
--- ---
実は追加でファイルを受け取るディレクトリのパーミッションを変えておかなければならないとか、何か変な設定に変えてしまっている可能性があるとか、ご助言をいただきたく存じます。
お手数ですが、どうぞよろしくお願いします。
気になったので、試してみました。
ただどのプラグインなのかわからなかったので、ブログで試しました。

クリップでファイルを選択のち、そのファイル名でリンクができました。そして、表示することができました。

で、ディレクトリですが自分の場合は危ないかもしれませんが、インストールディレクトリ以下は777で設定しています。
お役に立てばいいのですが。
jsuzuki 様、お返事ありがとうございます。
アップロードできない現象は「固定記事」と「ブログ」の両方で起こっています。
---
先ほどさくらのレンタルサーバーにおいて、別のディレクトリを指定し、
再びGithubで公開された手順に沿ってインストールをしてきました。
残念ながら、全く同じ現象が発生しました。
---------------------------------
(A)クリップのアイコンがない。でも、クリックはできる。

(B)ポップアップでファイルの選択はできる

(C)[OK]ボタンを押しても、ファイルへのリンクは作成されない。

---------------------------------
ディレクトリのパーミッションは755でした。
やり方が悪いのかもしれませんので、また検討してきます。
お手数をいただきました。ありがとうございます。
公星さん、こんにちは。
永原と申します。
ファイルのクリップアイコンが出ないのは、バグですね。
早めに修正したいと思います。
ファイル添付後にリンクが出ないのは、今のところ、想定できていないのです。
できれば、ご使用のOS とブラウザを教えていただいても良いでしょうか?
以上、よろしくお願いいたします。
永原様、公星様
> ファイル添付後にリンクが出ないのは、今のところ、想定できていないのです。
> できれば、ご使用のOS とブラウザを教えていただいても良いでしょうか?
自分でできる範囲でのチェックをしました。
| Windows10 20H2 |
FireFox |
⭕️ |
|
MS-Edge |
⭕️ |
| macOS11.2 |
FireFox |
⭕️ |
|
safari |
⭕️ |
気になるのは、ディレクトリのアクセス権が755のところですねぇ。
自分は前にも書きましたが、777にしています。
永原様、お返事ありがとうございます。
Windows10 Home (バージョン2004 OSビルド 19041.746)と
Google chrome 88.0.4324.150 (現時点で最新) を使っています。
今もファイルがアップロードできない状態でした。
jsuzuki 様、
パーミッション 777 については、
これから新しいインストールをして試してみます。
まだ解決できていないのですが、試したことを以下にまとめます。
○ Connect-CMS関連(/test01以下)の全フォルダ、全ファイルについて
パーミッションを777にした
→ 変わらず
○ .env の APP_URL を https://取得しているドメイン名.com/test01 から
さくらのレンタルサーバーの初期ドメイン https://○○.sakura.ne.jp/test01 にし、
インストール手順を再現度を上げた
→ 変わらず
---- ----

公星様、永原様
自分のXserverでも試してみましたが、同様でした。
使用OSはwindows8.1とiOS14でwindowsはIE11とGoogleChromeでした。iOSはChromeで行いました。
リンクも貼られず、ファイルもアップロードできてない状態でした。
度々すみません。
自宅のサーバー(CentOS 7)で、Githubに公開中の「さくらのレンタルサーバーへのインストール手順」を参考にインストールしてみました。
(よく分かりませんが、以下を追加でやりました)
|chown -R apache:apache /var/www/connect-cms/test01 [→ 関連ファイル全部]
の後、test01 ディレクトリにおいて
|chmod -R u+wr storage
|chmod -R u+wr bootstrap/cache
最初のページが表示されたので、
「固定記事」でファイルのアップロードを試したところ、
同じく、
・クリップのアイコンは表示されない
・ファイルアップロードでファイルを選択後に[OK]を押しても、
編集枠内にファイルへのリンクがつくられない
・「画像の挿入」アイコンを使って、画像のアップロードと表示はできる
という状態でした。
検証操作として不十分かもしれませんが、
見かけ上、別のサーバーでも同じ現象が確認されたことを報告いたします。
(私のWindows PCの問題?)
公星様、MTS様
自分も検証してみました。情報から共通してるのはChromeかなぁと思い、Windows10Pro20H2にChromeをインストールして、自分のサーバにアクセスしましたが、クリップアイコンも見えていますし、ファイルアップロードもできました。
自分のサーバ環境はCentOS7 PHP7.4 MySQL5.7です。
可能なら(主義主張に反しないなら)FirefoxやiOSならsafariなどの別のブラウザを試してみることもいいかもしれません。
ちょっと気になったのは、サーバのPHPのバージョンはいくつですか?
さくらもXserverも複数のPHPを持てたと思うので、実行しているPHPがConnect-CMSの要求するPHPバージョン以下だったらと思いました。
こんにちは。永原です。
この件、ディレクトリベース(ドメインのルートではなく)でインストールした際のバグのようです。
まだ、解決はできていないのですが、現象は再現できたので、デバックして修正します。
週末か来週になるかも知れませんが、もう少しお待ちください。
以上、まずはここまで、報告です。
jsuzuki様
検討していただき、ありがとうございます。
--------------
試したブラウザ:
・Google Chrome 88.0.4324.150
・FireFox 85.0
・Microsoft Edge 88.0.705.56
・Sleipnir 4.7.8.4000
・(iOS14.4のiPhoneから) safari
使用したサーバ:
・ さくらのレンタルサーバー
FreeBSD 9.1, PHP 7.4.14(PHP 7.3.26でも), MySQL 5.7
・ 自宅サーバー
CentOS 7, PHP 7.4.7, MariaDB 10.5.8
--------------
いずれにおいても、先に申し上げた3つの現象が起こります。
------------
永原 様
原因を特定していただき、真にありがとうございます。
お忙しい中、申し訳ございませんが、どうぞよろしくお願いします。
当方、カラフルボックスを使っています。
永原様がおっしゃっているとおり、
サブドメイン形式で実行すると通常通り、ファイルアップロードができました。
ディレクトリ形式での実行ではファイルアップロードできませんでした。
別件ですが、スマホ画面を縦にして、ファイルアップロードをおこなおうとすると、ファイルアップロード画面のOKボタンが隠れて出てこず、アップロードができませんでした。
(横にすると、OKボタンが出るのでアップロードできました)
永原様、公星様
余分な情報で混乱させてしまっていったら、申し訳ありませんでした。
でも原因がわかってよかったです。
永原様、dreamer 様、jsuzuki 様、
検証のお手間と心遣いをいただきましてありがとうございます。
ファイルのアップロードができれば、
現在使用しているNetCommons2からの移行がかなり現実的になります。
長らく代わりを探していたため、数日前ですが、
Connect-CMSを見つけられたことは大変な幸運でございます。
2日前に「 ・・・/public/css/app.css 」の末端から自分のCSSを追記すれば自由に見映えを変えられるとか、「フレーム編集」で「class名」に適当なクラス名をつけ、それに紐付けるかたちで子孫セレクタを指定すれば( 例えば、 .myImageUpper .mb-3{margin-bottom: 0 !important;} )、特定の2つのプラグイン間の空白を埋められるとかが分かり、デザインの幅が広がってConnect-CMSの利用が楽しくなってきました。(もっとスマートな方法があるのかもしれませんが)
スレッドを変えて質問したいことが2つできたのですが、
乱発を控えるため、しばらく自分で調べてみます。
みなさま、今後ともどうぞよろしくお願いします。
---
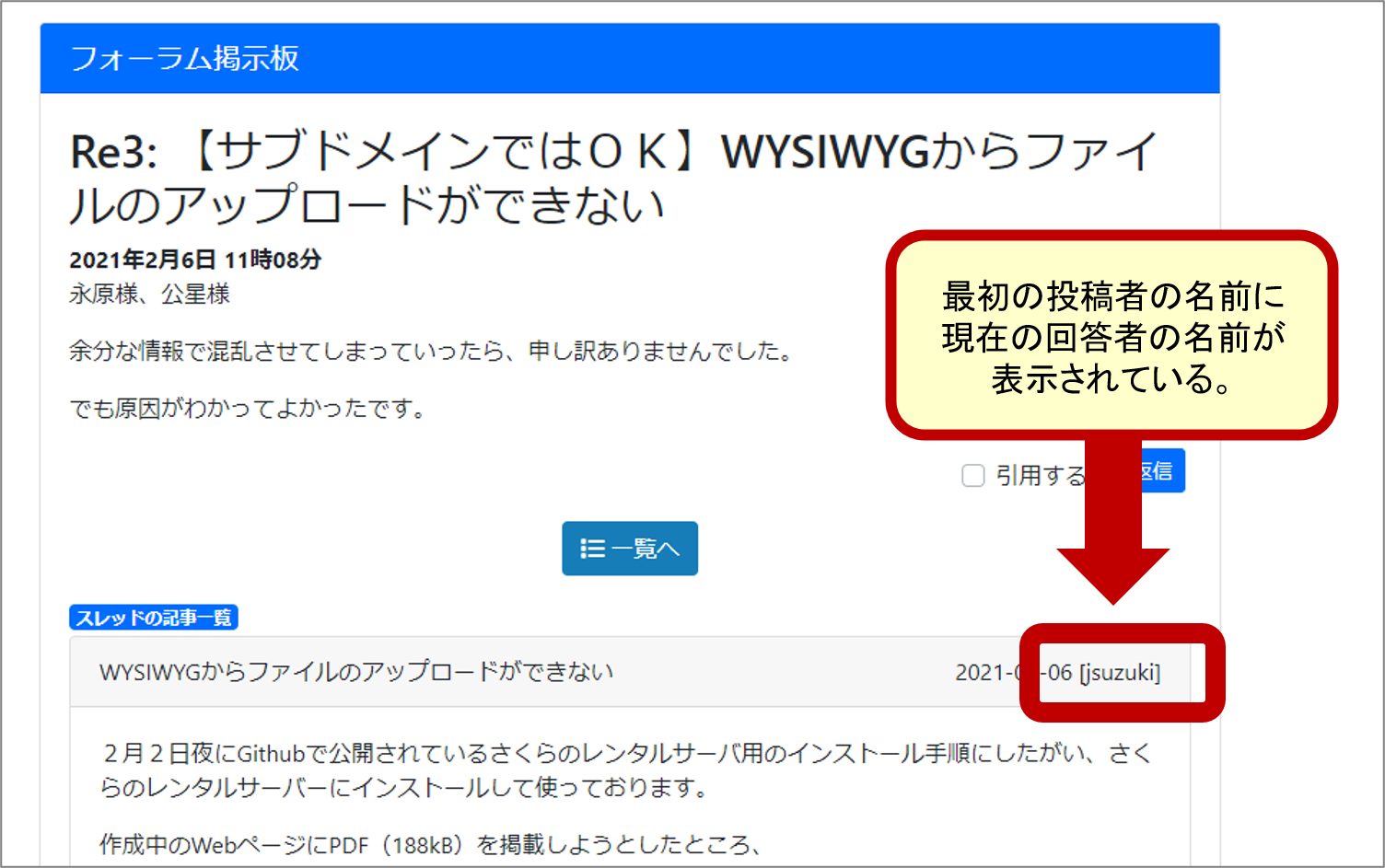
些細なことですが、この掲示板を使っていて気づいた点を以下に1つ示します。

永原です。
皆さま、情報提供をありがとうございました。
いろいろ予想もしていただいたり、とてもありがたく感じております。
おかげで修正できました。
今回の問題は、ファイルアップロードで、Connect-CMSがWebサイトのドキュメントルートではなく、ディレクトリにインストールされていることが考慮できていなかったことが原因でした。
そのため、ディレクトリではなく、ドキュメントルート上のURLにファイルをアップロードしようとしてエラーになっていました。
また、追加で教えていただいた「掲示板の最初の投稿者の表示が間違えている件」も修正しています。
以上、失礼いたします。
永原様
アップデートとキャッシュのクリアを行ったところ、
WYSIWYGエディタにクリップのアイコンが現れ、
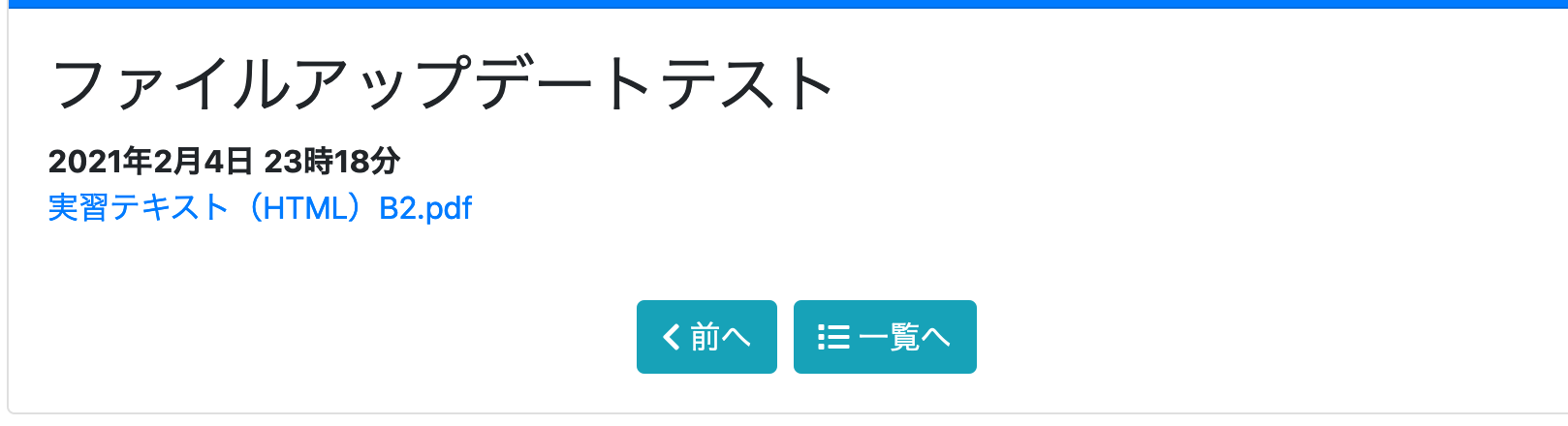
適切にファイルのアップロードとリンクの表示ができるようになりました。
解決に尽力くださり、ありがとうございます。
---
Webサイト移行のため、今日もたくさんのページを生成しました。
これから長く便利に使わせていただくことになりそうです。
今後ともどうぞよろしくお願いします。