いつもありがとうございます(^^)
ひとつ気づいたので一応ご報告いたします。
今、弊社サイトをリニューアルしようとしてまして、現サイト ( www. 〜)はそのままで、新サイト (new. 〜)を作っています。現サイトの データを、「バックアップ」記事に従ってバックアップを取り、新サイトに投入しました。コンテンツもデザインも新サイトに反映されたのですが、faviconだけが反映されないことがわかりました。
現サイトも新サイトも Connect-CMS バージョン1.21を使っています。
バックアップした storage/app/uploads/ フォルダの中身を見てみましたが、確かに favicon.ico というファイルはありません。faviconはこのフォルダには保存されていないようです。
以下は関連するスクリーンショットです。
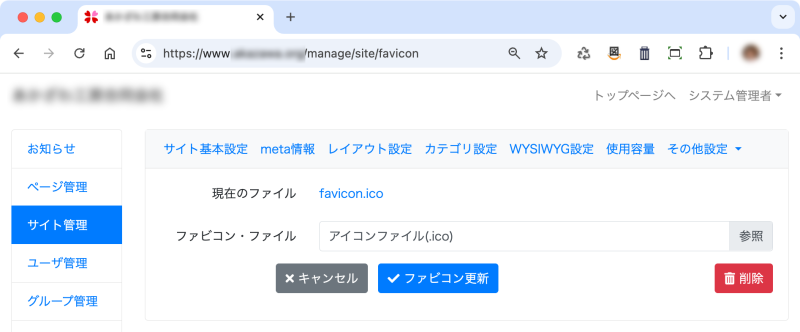
現サイトの favicon 設定:
「favicon.ico」をクリックすると favicon.ico がブラウザに表示されます。タブには favicon.ico が表示されています。

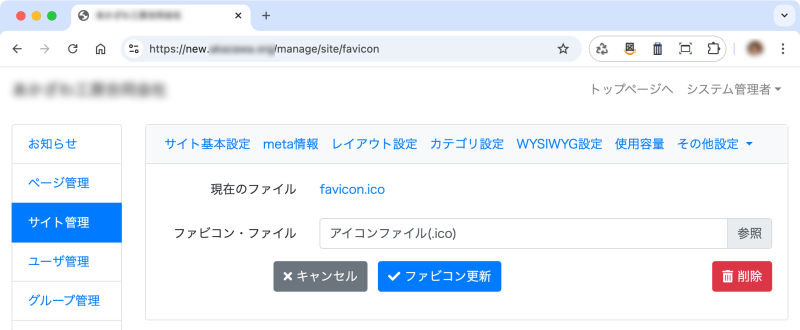
新サイトの favicon 設定(ファビコン・ファイルのアップロード前):
「favicon.ico」をクリックすると 「404 見つからない」旨がブラウザに表示されます。タブにも favicon.ico は表示されておらず、デフォルトの地球マークのままです。

新サイトで新たに favicon用の .ico ファイルをアップロードすればいいだけなので、大きな問題ではありません。一応、新サイトで favicon 用の .ico ファイルをアップロードしましたが、今のところ新サイトには反映されていません。反映まで時間がかかる(ブラウザのキャッシュが効いている?)のか、アップロードするファイルの名前が favicon.ico でないといけないのか、現時点では切り分けられていませんが、そのうちなんとかなる(なんとかする)と思っているところです。
続報です:
faviconは以下のディレクトリに保存されていることがわかりました。バックアップを取るときはこのフォルダもバックアップを取ってもよいかと思います。
<Connect-CMSインストール場所>/public/uploads/favicon/favicon.ico
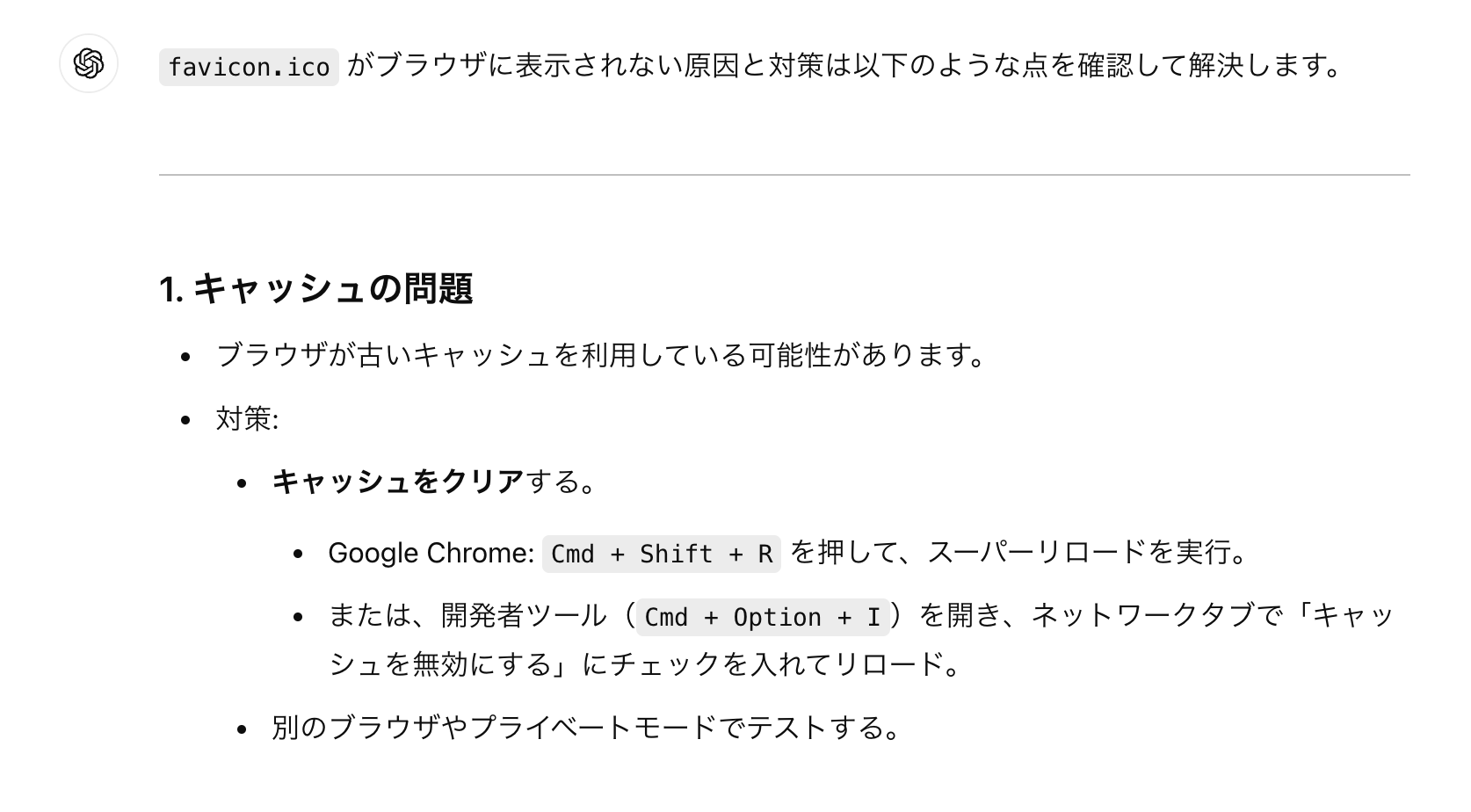
それから、favicon.ico をアップロードしても、webブラウザ(のタブ)に favicon.ico が表示されない問題は、ChatGPTが解決してくれました。ブラウザのキャッシュをクリアしたらちゃんと表示されました!