mipo 様、
有効でない方法を提示してしまい、失礼しました。
---
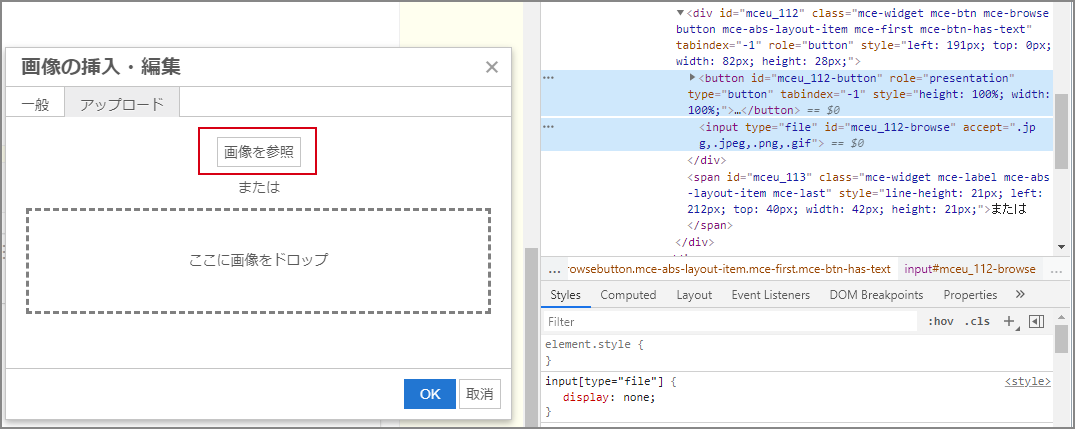
調べてみたところ、この[画像の参照]ボタンは
「[画像を参照]の文字とボタン領域を担当する〈button〉タグ」(タップに反応しない)と、
「ファイル選択の機能を付与する〈input type="file"〉タグ」(タップに反応する)が
同じサイズで重なって作られており、
タップに反応しない方が上にあるため、ファイルを選択できないのだろうと思われます(たぶん)。
→ パソコンだと問題なく反応するので、不思議ですね。

---
Google Chromeの「開発者ツール」を使って細々と検討してみましたが、
z-index を使って順番を入れ替える方法などはうまくいきませんでした。
結果、このサイトが示すように、label要素でボタンの見映えを作る方法ならば
ユーザーの操作感覚に近いのではないかと思いました。
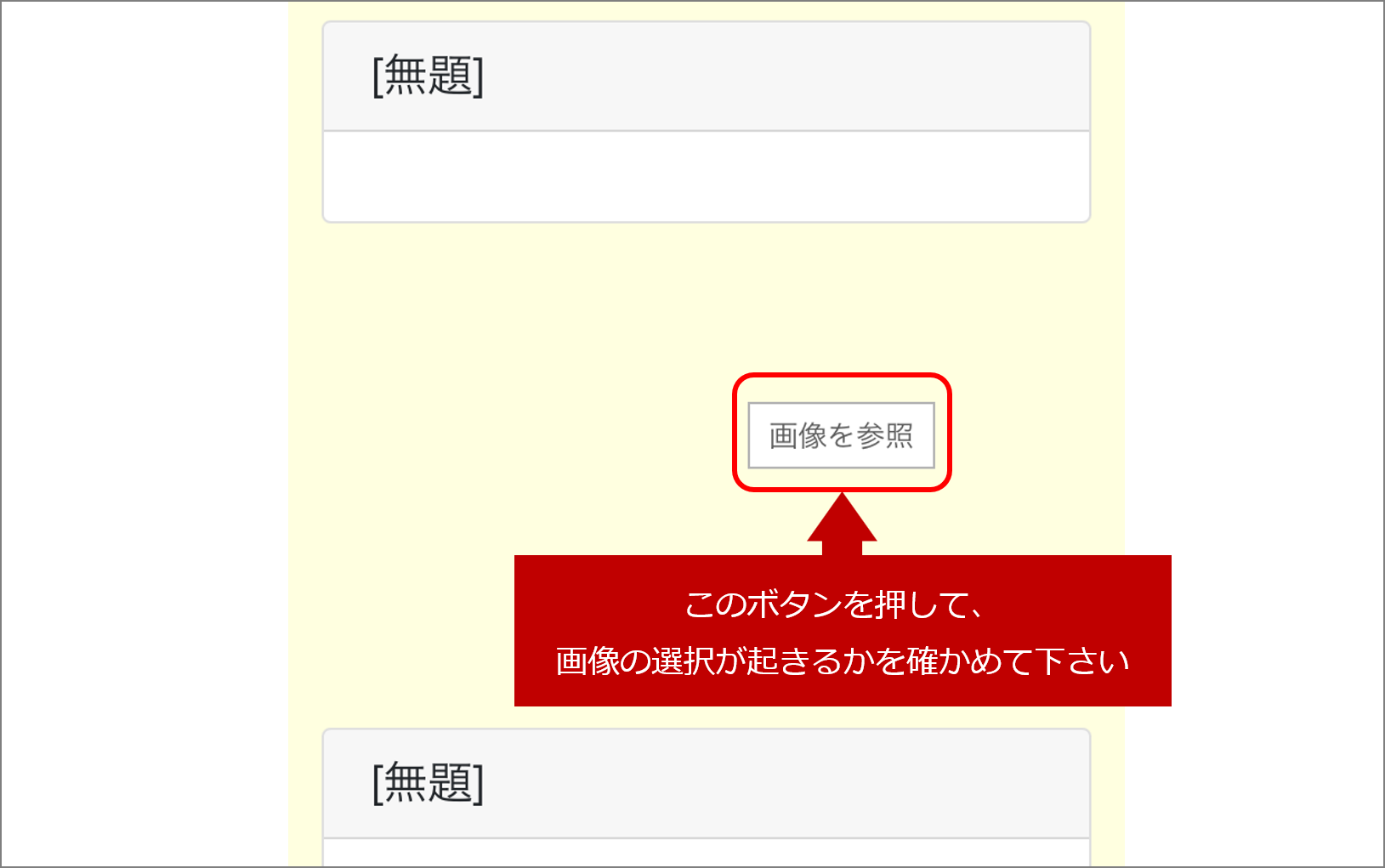
サンプルページに[画像を選択]ボタンを用意しましたので、
android スマホからボタンを押せるかを試してもらえないでしょうか?
(→ ボタンだけであり、実際にファイルの受け取り機能は付いていません)

---
結果が分かったからどうということはないのですが、
androidを持っていないため、試していただけると嬉しいです。
よろしくお願いします。