ーーーーー ーーーーー ーーーーー
サイト全体に関わる「独自のCSS」はどのファイルに書くべきでしょうか?
ーーーーー ーーーーー ーーーーー
サイトのテーマを1つに固定して変更する予定がなければ問題ないのですが、
(例えば部署や学年などといった)区分ごとにテーマを変えようとすると、
読み込み元であるCSSファイルが一致しなくなることが懸念されます。
(独自JavaScriptも同様)
--- ---
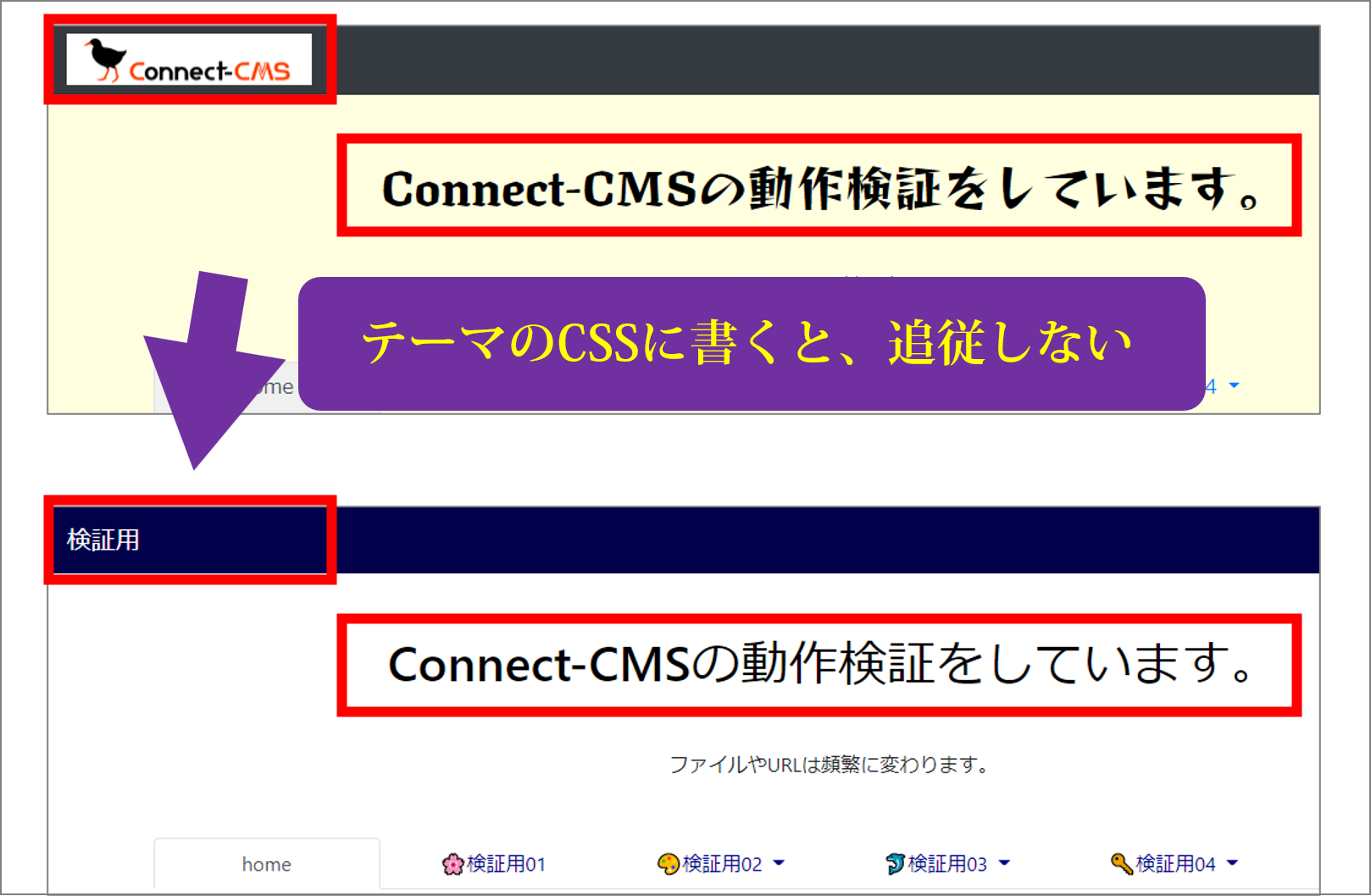
左上のサイトタイトル(.nav-brand)、ヘッダーエリアのサイトタイトル(#main-title )に対し、個別テーマCSSで調整を試みたが・・・

(検証方法)テーマのCSSを書き換えた後に「テーマチェンジャー」を使う
---------------
--- 記述先の選択肢 ---
---------------
(1)app.css の末端に追記する
〈!-- Styles --〉
〈link href="https://ドメイン名/css/app.css" rel="stylesheet"〉
→ おそらく最も正解に近いのはこれ。
(2)開発業者による全体的なCSS
〈!-- Connect-CMS Global CSS --〉
〈link href="https://ドメイン名/css/connect.css" rel="stylesheet"〉
→ 開発が進むと上書きされてしまう可能性がある。
(コピー&ペーストで追記できる状態でのバックアップが重要?)
(3)個別/自作テーマのCSS
〈!-- Themes CSS --〉
〈link href="https://ドメイン名/themes/Users/mycolor-1/themes.css" rel="stylesheet"〉
→ 使用するテーマを固定し、今後変更しない場合はここに書く。
ただし、開発者が用意してくれたテーマの場合は上書きされるかもしれない。
(コピー&ペーストで追記できる状態でのバックアップが重要?)
(4)ページ.CSS
〈!-- Connect-CMS Page CSS --〉
〈link href="https://ドメイン名/test01/file/css/1.css" rel="stylesheet"〉
→ 実質的には上の(3)の個別/自作テーマを選んでいることになるので、同上
(5)「固定記事」プラグインのソースコードの中でスタイルを記述する
→ 最も確実だが、メンテナンスとして大変。
公星さん
こんにちは。
永原です。
なるほどです。ページ毎にテーマを変えても反映される「全体のCSS」ですか。
いまのところ、考えていなかったので、推奨する場所もありません。
しかし、その機能、欲しいですね。
サイト管理で指定する「テーマ」の下にでも、「追加で全体に反映するテーマ」の指定ができるようにしようかなと思います。
そうすると、作成したユーザ・テーマを「追加で全体に反映するテーマ」に指定することで、全体のCSSが実現できます。
アイデアIssue に書いて、機能追加に回したいと思います。
井上様、
アップデートを確認しました。
サイトの柱となるロゴやデザインを保ったまま、
色や印象を変えられるようになりました。
ありがとうございます。
「テーマチェンジャー」が楽しくなってきました。
---
そして、サイトの着せ替えが簡単になったわけですから、
オリジナルテーマの販売とか、
(見映えとしての)プラグインのスタイル制作の販売とか、
JavaScriptとセットになったちょっとした仕組みの販売とかが
やりやすくなるのかもしれませんね。(そういうニーズがあれば)
牟田口 様
やはりすぐに思いつくことは既に誰かが考えておられましたね。
テーマ(見映え・ドレス)販売の可能性は
市場規模の見込み次第といったところでしょうか。
同じように考えると、むしろOSWSで開発している汎用的なプラグインとは別に、
「ニッチな状況で便利なオリジナルのプラグインを簡単に作れて、
売ったり、提供したりできるようになる」と発展的ですね。
(そのためのGUIな製作ツールの出現も期待される)
→ 学校-家庭の連絡用とか、小さな水農畜試験の可視化とか
→(Connect-CMSの特性を考えると、Web系の技能が低くても)
何かあったときにサッと作ってパッと共有する時に便利なものとか?
---
スレッドから話題がそれてしまいました。失礼。