mipo 様
私の提案は以下のとおりです。
------------------------
[課題1]元の「ブログ」と「新着情報」でカテゴリの色が変わる
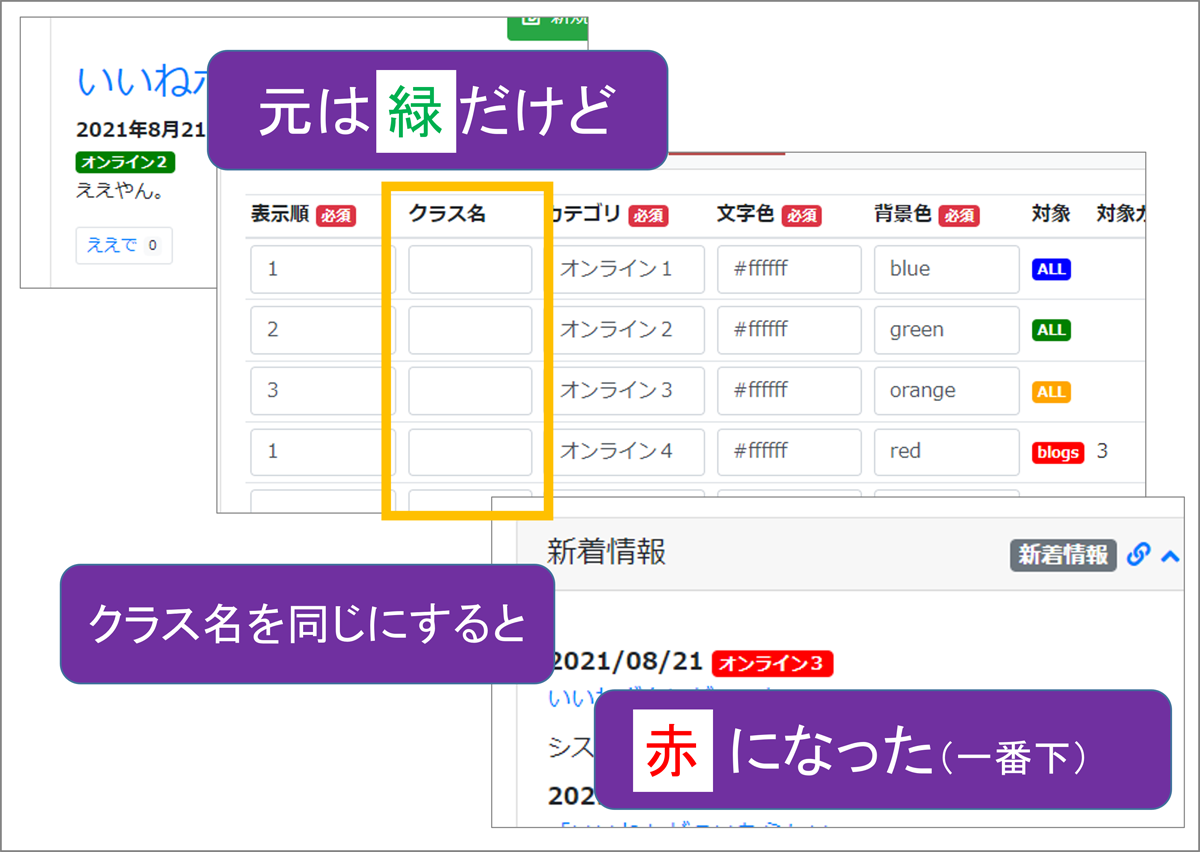
(対策)カテゴリ設定で「クラス名」をすべて違うものにする

[課題2]以前に作ったボタンが黒文字の状態のままになる
(対策)ブログの編集画面で別のカテゴリを選んで保存した後、
再び「オンライン授業」のカテゴリに変更し直す
------------------------
以下、課題1に対する説明です。
これは「ブログページでのカテゴリーの色指定の仕方」と
「新着情報での色指定の仕方」が異なるために起こる現象です。
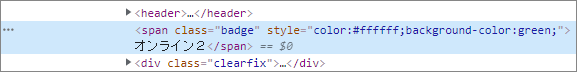
・ブログ側:style="color: ○○; background-color: ●●"
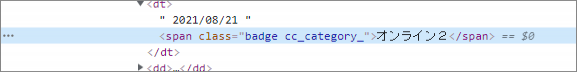
・新着情報:class="cc_category_▲▲"
(↓ ブログでの色指定: style="" が使われ、意図通りの色が表示された)

(↓ 新着情報の色指定: class="cc_category_" が使われ、別の色になった)

---
同じクラス名を使っていると、指定した色ではなく、
別の色で表示される場合があります。(課題の再確認)
私の検証では赤色になりました(下図)。

---
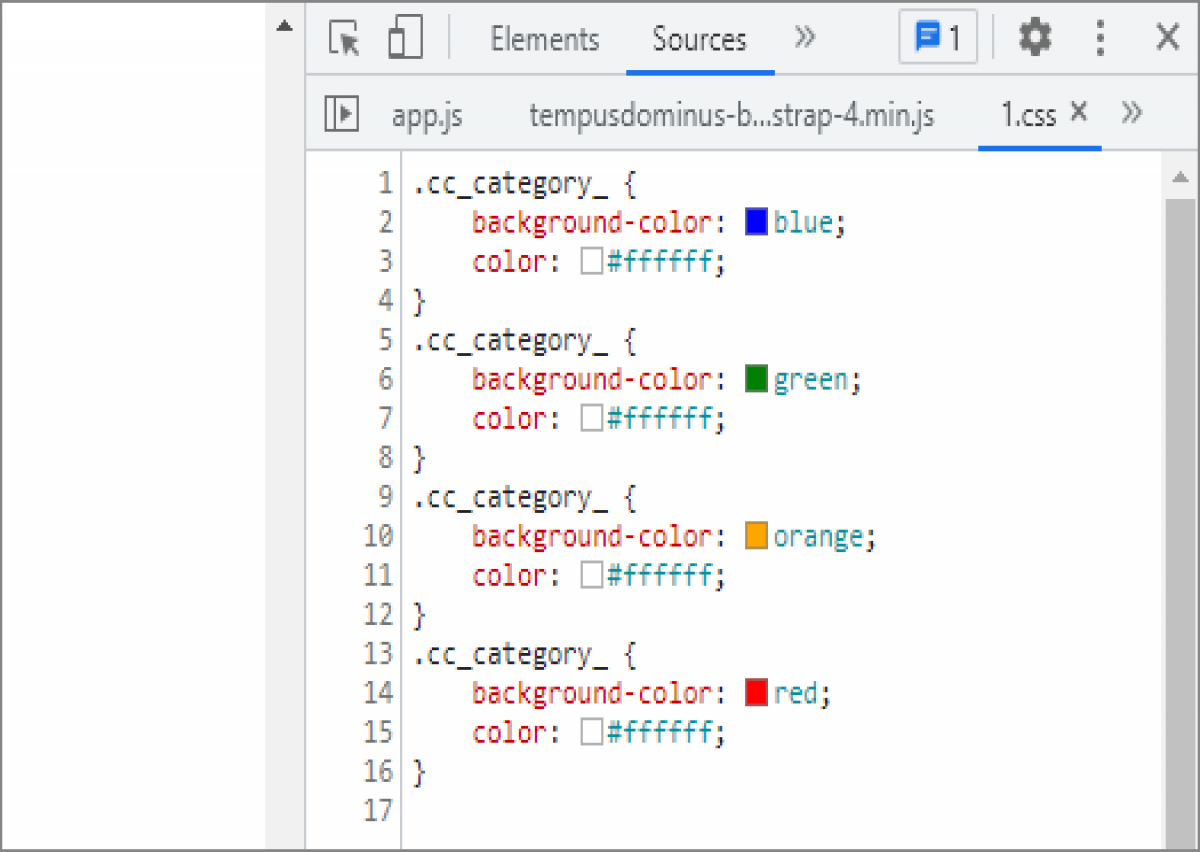
「新着情報」で使われている色指定のクラスは、
CSSファイルの中で次の図ように保存されています。
(https://ドメイン名/file/css/1.css ←本体はどこか分からなかった。DB内にはあった)

---
「新着情報」を表示する際、
システムはCSSファイルを上から読み進めます。
その際、クラス名が同じだと
上で読んだ設定が下に書いてある設定で上書きされていきます。
そのため、私の場合は一番下の赤色で表示されたというわけです。
この理屈に従うと、クラス名を全部バラバラにすれば、
Connect-CMSが新着情報を表示する際の色設定が上書きされず、
意図通りになるのではないかと推測します。
---------
課題2に関し、黒文字の「オンライン授業」のラベルは、
現在「cc_category_null」と色指定されていました。
黒文字になるのは「カテゴリの削除により色設定の読み込み元を失った」せいですから、
改めてカテゴリを設定し直してあげればよいと思います。
すなわち、一旦、別の「cc_category_▲▲」に置き換わるように、
ブログの編集ページで別のカテゴリを選び、保存してから、
もう一度カテゴリを選択するように試してみて下さい。