固定記事について、webページを貼り付けるページを作っています。
NC2ではPC版サイトを見るにスマホを設定すると、全体が見え罫線もかかっていますが、同じことをConnect-CMSでしようとすると、タブレット表示までは罫線が見えるのですが、スマホから見ると罫線が表示されなくなっています。
これはフレキシブル対応のための仕様になっているのでしょうか。スマホで表示すると、webのコンテンツがフレームを飛び出しているようになってしまっています。
対応方法がありましたら、教えてください。よろしくお願いします。
なおテストページでこちらに表示しています。
http://www.takase-hs.ed.jp/test01/schedule_month#frame-4
こんにちは。
永原です。
罫線の件から。
私のスマホ(Android)で見ると、罫線は表示されています。
なんでしょうね。

次にテーブルのレスポンシブ対応の件
WYSYWYG のテーブルアイコンの横の▼から、「票の詳細設定」で「クラス」に「table」を指定してみてください。
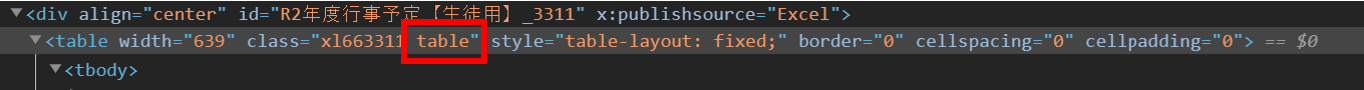
もしくは、以下のようにソース表示「<>アイコン」でtableタグのclass属性にtableを追加してください。

画面からはみ出ることはなくなるはずです。
表が細くなって、見やすいかどうかは微妙ですが。
以上、参考になりましたら。
横槍ですみません。
iPhone11Proで見させていただいて、safari、Firefox、Lunascapeの3つで試しましたが、
罫線は見えませんね。
ブラウザの仕様なのでしょうか?
jsuzukiさん
こんにちは。永原です。
なんでしょうね。
iPhone とかでも確認してみますね。
今日は月初で怒涛の書類作業に埋もれていますので、明日以降で見てみます。
以上
永原さん、jsuzukiさん
ありがとうございます。
忙殺されておりまして、見るのが遅くなりました。
コードの部分については、これから試してみます。
スマホでの罫線の見え方については、おっしゃる通り私はiPhone11promaxで見ておりまして、表示されておりませんでした。iPadAir(4世代)では罫線は問題なく表示されています。
また、変化があればご報告します。
永原です。
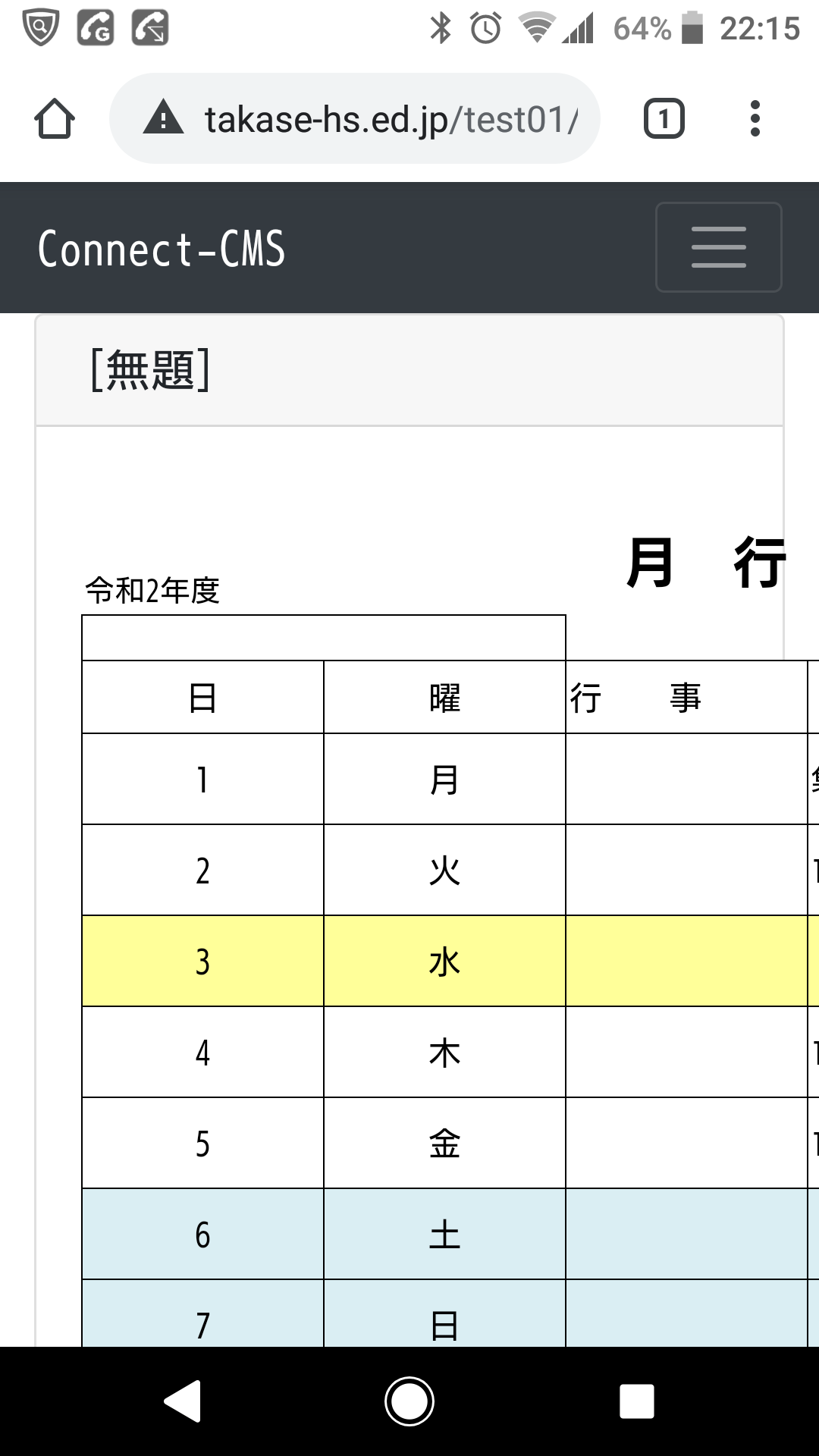
iPhone8、iPad Air(モデル番号:A1474)で見ると、罫線が見えますね。
なんとなく、Excel から出力されているCSS が悪さしているのかな?なんて思ったりもしますが。
以下はiPhone8 の画面です。

横槍です。ソースを見させていただきました。
それで、Tableタグの
<table width="621" class="xl663311" style="table-layout: fixed;" border="0" cellspacing="0" cellpadding="0">
<tbody>
のborder="0"が悪さしてるんじゃないかと思いました。
テストしたないので、当たっているかわからないですが、この"0"を"1"にすると罫線が出るのではないかと推測しています。
時間ができたら、試してみます。
追記
CSSはあまり得意ではないので、はっきりとしたことではないのですが、CSSでもborder-*で設定していそうです。
このへんを追えば見えるようになりそうです。
jsuzukiさんの読み通りでした。
Excelはコードの手前に長いCSSがつくのですが、そこの各Classにボーダー設定がありまして見てみると0.5でした。これがある端末では表示されて、ある端末では表示されないということにつながっているのかと思います。
抜本的に、この方法でない方法を考えないといけないかなぁと感じています。
以上ご報告まで。