こんにちは。
githubのissueに書こうとしたら「質問・要望」はこちらにリダイレクトされましたので、こちらでお願いすることにします。
※タグを書いたところ消えてしまいましたので、HTML要素は全角<>で囲むことにします。
●目的
フレームの枠線や、<class="card-body">要素内のデザインを、フレームデザインごとに指定したい。
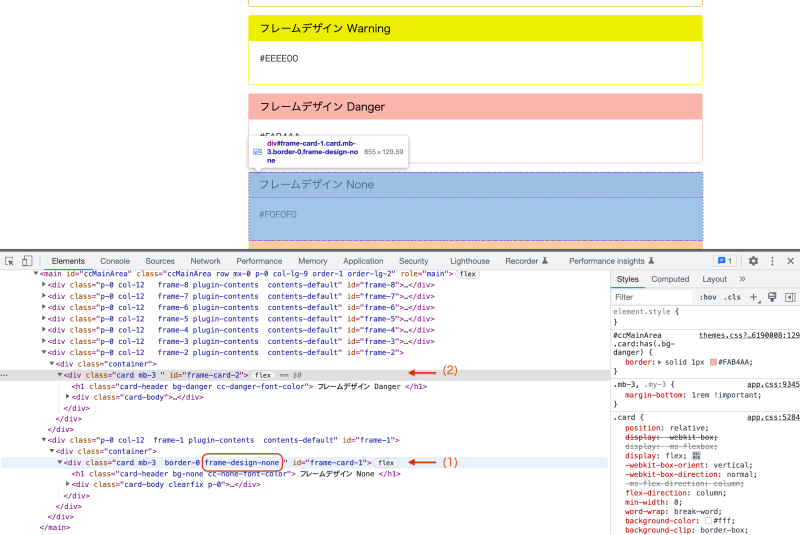
●現状(スクリーンショットも参照ください)
フレームデザインNoneについては、<div class="card frame-design-none">というように、フレームデザインNone特有のクラス frame-design-noneが付与されています。(スクリーンショット(1))
これに対し、フレームデザイン Default、Primary、・・・、 Dangerについては各フレームデザインに特有のクラスが付与されておりません。いずれも、<div class="card">というclass属性値となっています。(スクリーンショット(2))
このため、CSSにおいて、<div class="card-body">要素がどのフレームデザインに含まれているのかを把握できません。
●要望
<div class="card">となっている箇所を以下のようにしていただけるとうれしいです。
| フレームデザインDefault |
<div class="card frame-design-default"> |
| フレームデザインPrimary |
<div class="card frame-design-primary"> |
| フレームデザインSecondary |
<div class="card frame-design-secondary"> |
| フレームデザインSuccess |
<div class="card frame-design-success"> |
| フレームデザインInfo |
<div class="card frame-design-info"> |
| フレームデザインWarning |
<div class="card frame-design-warning"> |
| フレームデザインDanger |
<div class="card frame-design-danger"> |
●スクリーンショット

akazさん
こんにちは。
永原です。
賛成です。(^-^)
そこで、ひとつご提案をしたいです。
これ、Githubにプルリクエストの形式で、ご提案いただけないでしょうか。
そうです。開発にご参加いただければうれしいのです!
今後、我々だけで開発するのではなく、多くの関係者と協力してConnect-CMSを盛り上げていきたいと思っています。
その練習にもなるかなと思いまして。
以上、ご検討のほど、よろしくお願いいたします。
永原さま
メッセージありがとうございます。
これ、Githubにプルリクエストの形式で、ご提案いただけないでしょうか。
やっぱりそう来ましたか。そんな気もしたんですが(^^;
やってみます!
akazさま
返信をありがとうございます。
永原です。
はい。
Connect-CMSは、多くの人が主体的にかかわることができるソフトウェア及び仕組みにしていきたいと思っています。
そのためには、開かれた状態を維持すること。話し合いや調整には時間を惜しまないこと。などを意識して運営していきたいと思っています。
プルリクエスト、お待ちしています!(^-^)