確認してきました。
==== ==== ==== ====
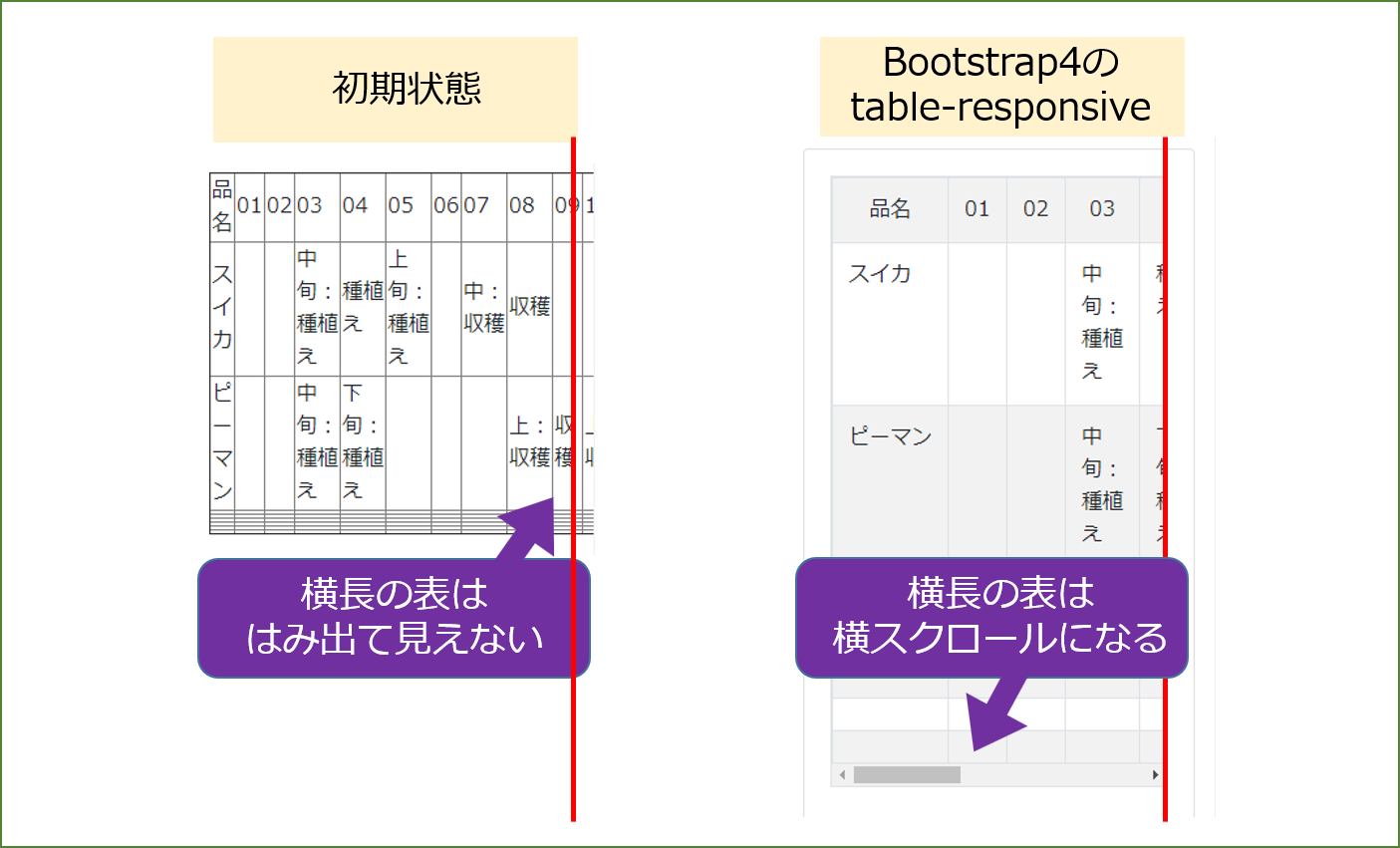
①パソコンでは、作成した表が、正常に表示されますが、スマホだと、画面からはみ出る。
==== ==== ==== ====
開発者側の想定を私なりに推測しますと、
機能の役割分担として「意図通りの反応」だと思います。
---
【 勝手に代弁 】
○ WYSIWYGの「表」機能を使うと、簡単に表を作れます。
○ でも、見映えや動きについてはサポートされません。
(一応、「詳細設定」で6種類の設定はできるけど)
○ だから、標準で「Bootstrap4」というCSSフレームワークを組み込んでいます。
この機能を使い、各自が自由に設定して下さい。
- ソースコードを開き、
<div class="table-responsive">
<table class="table">
・・・
</table>
</div>
と追記します
- これで横長の表は「はみ出る部分を隠し、横スクロール式になる」はずです

○ 詳しくは「Bootstrap4 レスポンシブテーブル」などで検索して下さい。
- 「ブレークポイント」を使う方法も見つかると思います
- 例えば このサイト とか
---
プラグイン、ページ設定、サイト管理のセンターエリアなど、
いろんなところで任意の「class名」を登録できる作りになっていることから、
Connect-CMSはBootstrapや独自CSSの活用を期待しているのだろうと思います。
==== ==== ==== ====
②スマホ・タブレットで、表の作成時、カラム選択がほぼできない。
==== ==== ==== ====
iPhoneだけですが、試しました。
マウスでドラッグするように「行/列の数」を決めると失敗しやすく、
使いたい行/列の最後(つまり、表の右下となる)マス目をダイレクトにタップすると成功しやすく感じました。